Vue
In this guide, we will discuss how to setup a Vue project, that uses Onboardbase to manage its secrets(environment variables)
1. Install the Onboardbase CLI
npm i -g @onboardbase/cli@latest
2. In development: login
In your project folder, run the login command:
`onboardbase login`
Open the authorization page in your browser and enter your email. A confirmation link will be sent to the email. Click the link, and your CLI should be authorized. Check your terminal to confirm.
3. In production: use a service token
Running the onboardbase login command creates an access token to Onboardbase. This is useful to quickly get developers started and monitor secret usage, but not suitable for a production environment. Instead, you need to create a Service Token for machine-to-machine authentication.
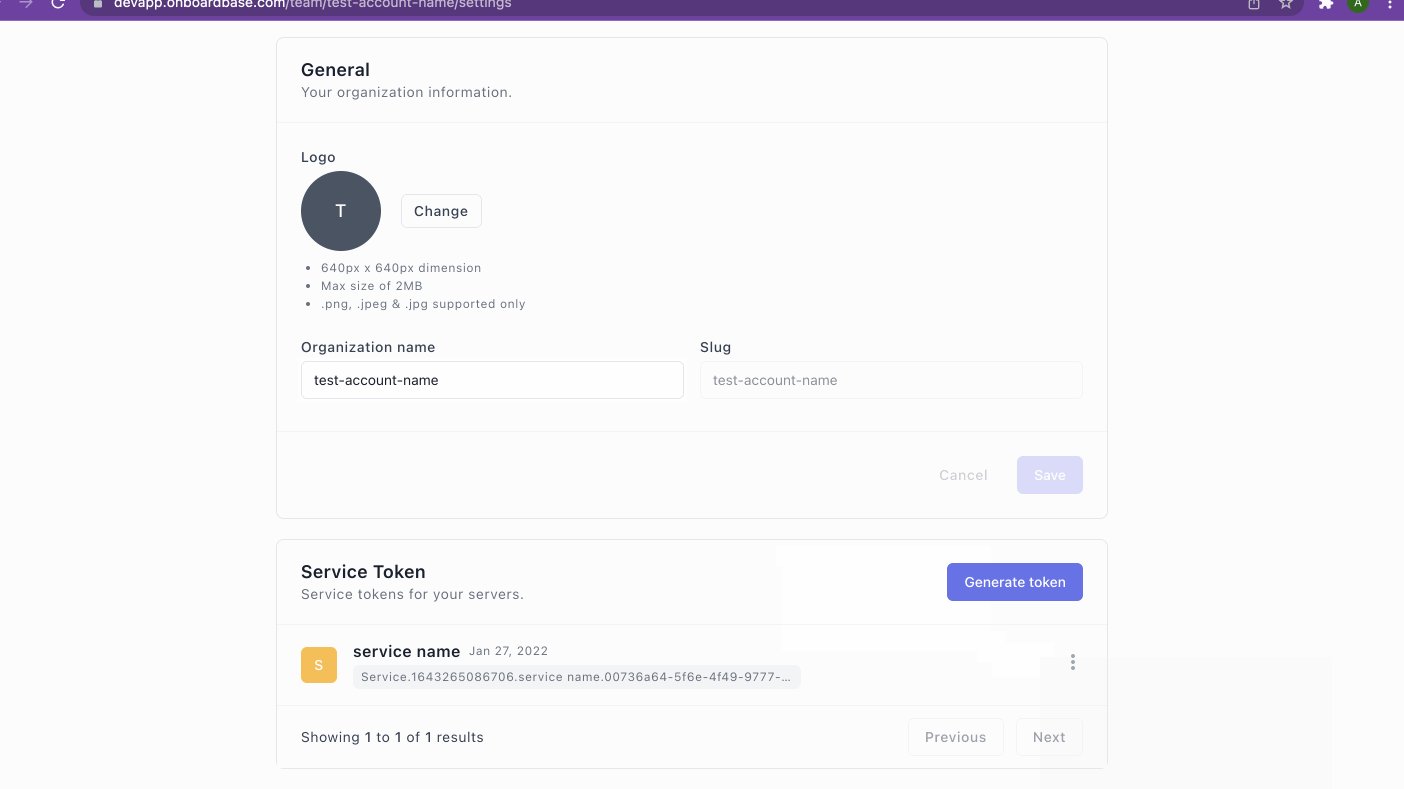
1. Create a service token from the web dashboard
- Login to your Onboardbase account as an admin
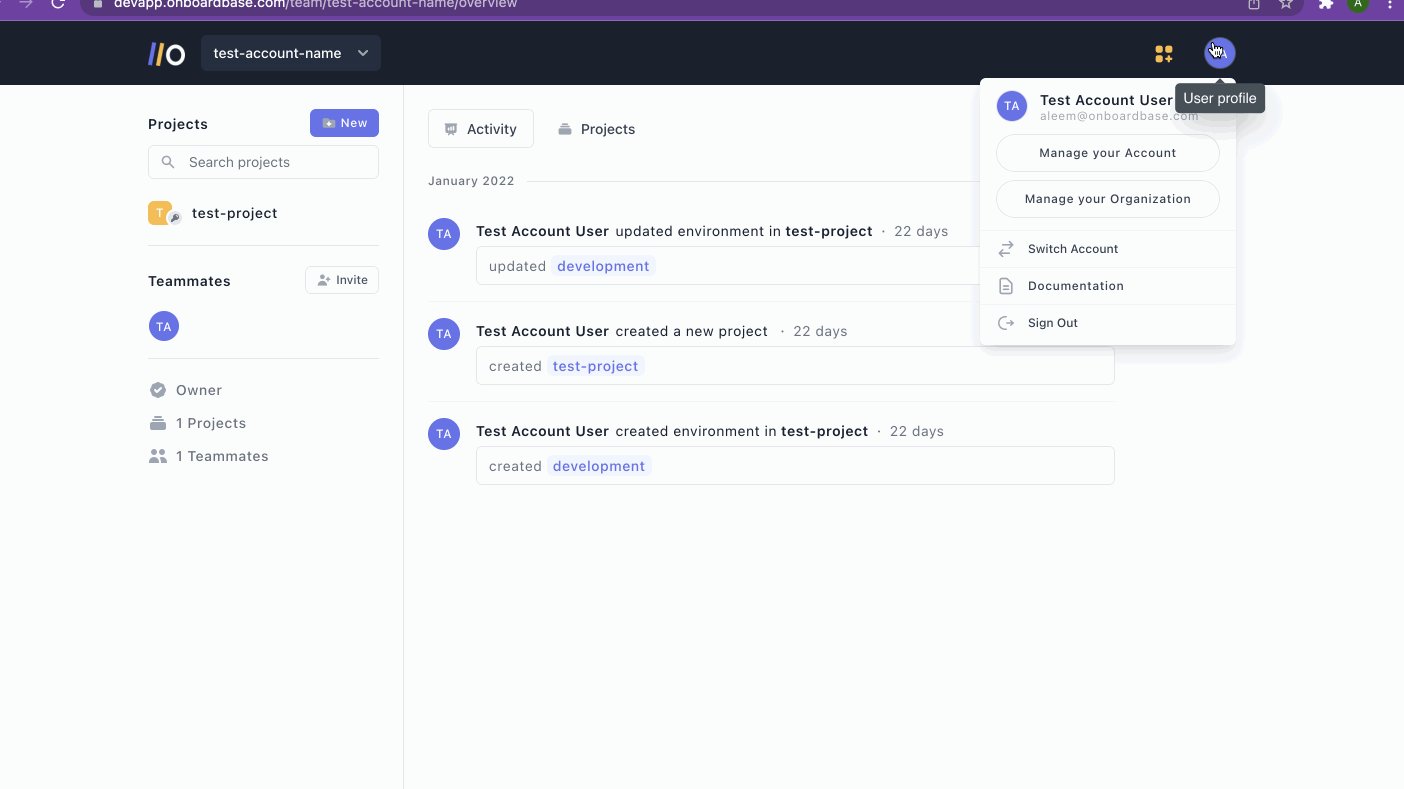
- Click the profile icon in the navbar
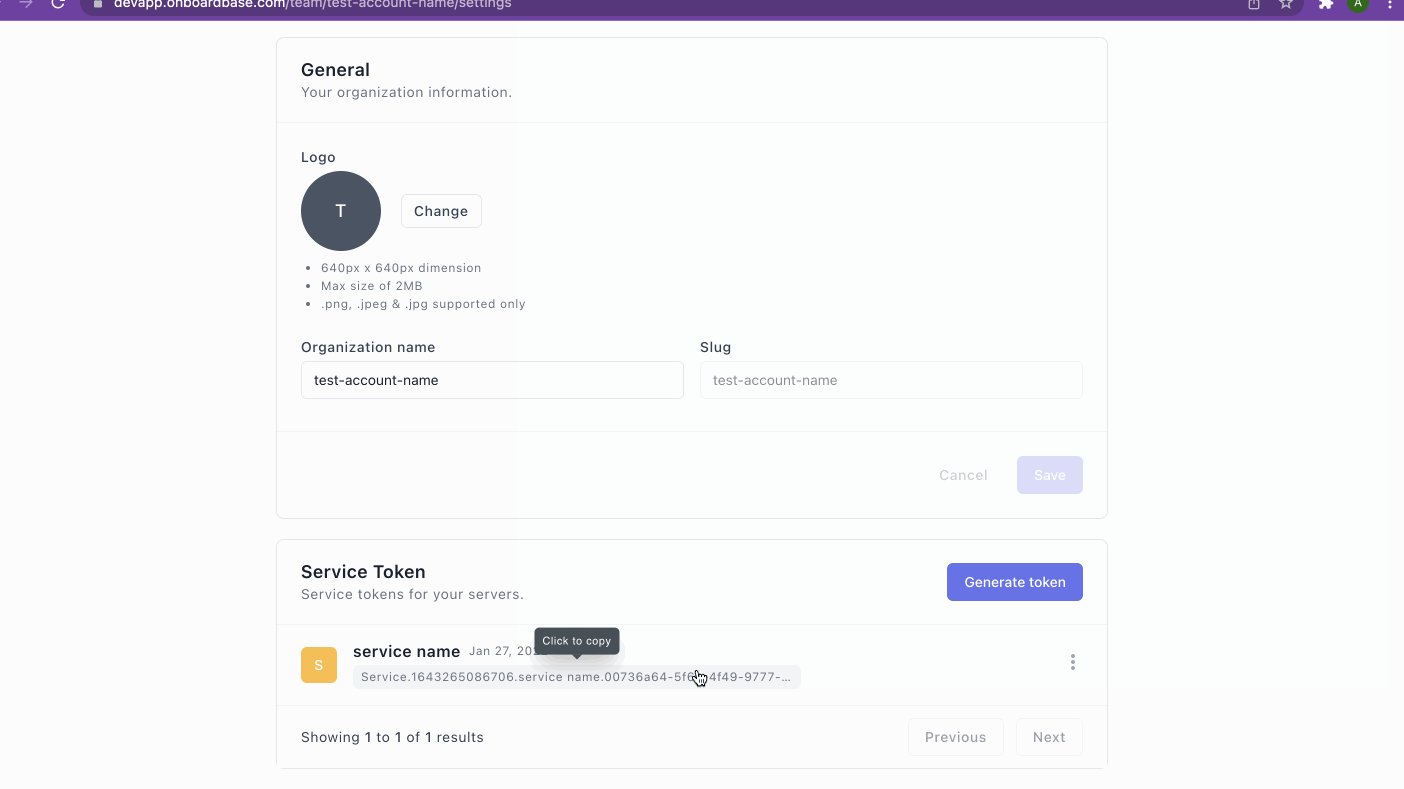
- Scroll to the Service Token section
- Click Generate token button
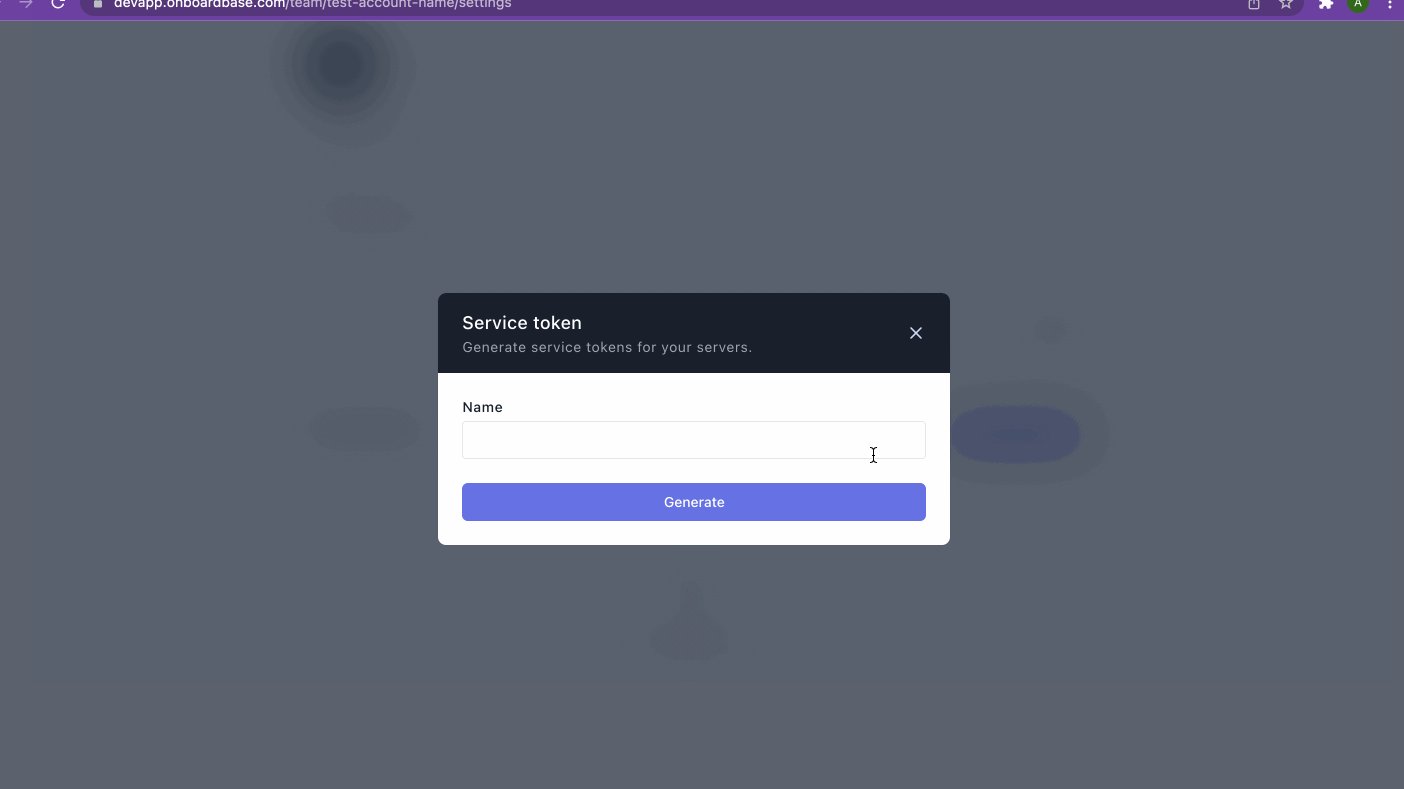
- Enter the name of the service
- Click on Generate to finalize

2. Add the service token to your VueJS project
A service token contains sensitive information.
Leaking your service token gives access to your other secrets, so make sure to use it wisely and never store it in your git history or server logs.
This method persists the service token in the configuration settings, so it's useful in server and VM environments to prevent re-authenticating the CLI on every restart.
- Prevent the service token from being leaked in the bash log history:
export HISTIGNORE='onboardbase*'
- Define the service token in the configuration settings:
onboardbase config:set --token "Service.****.****.*****" --scope /usr/src/app
4. Setup
Run the setup command to create a configuration file containing your project name and your desired environment:
onboardbase setup
5. Run your project
Onboardbase injects environment variables at runtime using the onboardbase run command.
All you have to do is to encapsulate your scripts with onboardbase run -c in your package.json file:
"scripts": {
"dev": "onboardbase run --prefix=\"VITE_\" -c \"vite\"",
"build": "onboardbase run --prefix=\"VITE_\" -c \"vite build\"",
"preview": "onboardbase run --prefix=\"VITE_\" -c \"vite preview\""
}
The -c flag encapsulates the command in its own environment with variables imported from Onboardbase.
For VueJS, you need to prefix your environment variables with VITE_ to make them available in the browser. You can use the --prefix flag to automatically prefix all variables.
You can then simply start your development server as usual:
npm run dev
Updated over 1 year ago