Astro
In this guide, we will discuss how to setup a AstroJs project, that uses Onboardbase to manage its secrets(environment variables)
1. Install the Onboardbase CLI
npm i -g @onboardbase/cli@latest
2. In development: login
In your project folder, run the login command:
onboardbase login
Open the authorization page in your browser and enter your email. A confirmation link will be sent to the email. Click the link, and your CLI should be authorized. Check your terminal to confirm.
3. In production: use a service token
Running the onboardbase login command creates an access token to Onboardbase. This is useful to quickly get developers started and monitor secret usage, but not suitable for a production environment. Instead, you need to create a Service Token for machine-to-machine authentication.
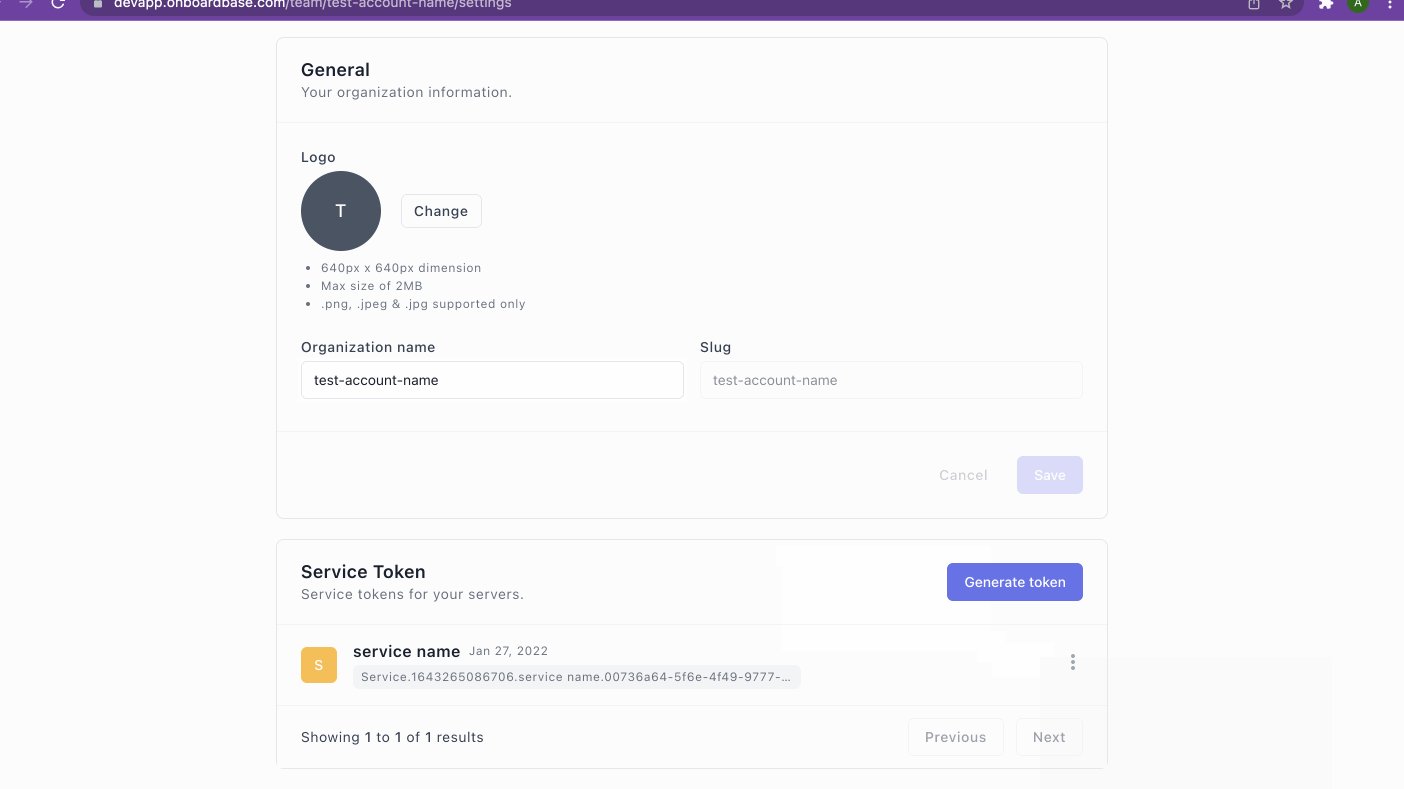
1. Create a service token from the web dashboard
- Login to your Onboardbase account as an admin
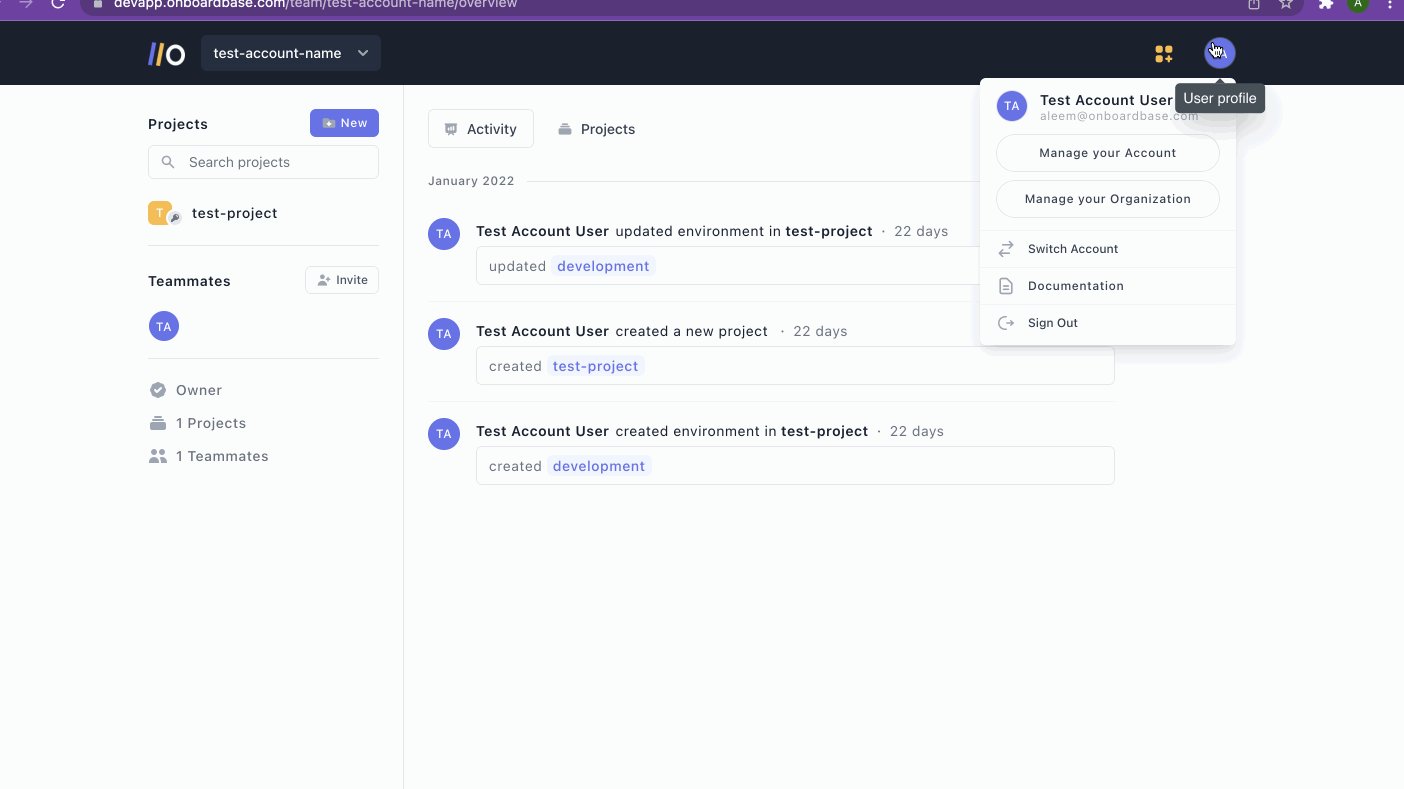
- Click the profile icon in the navbar
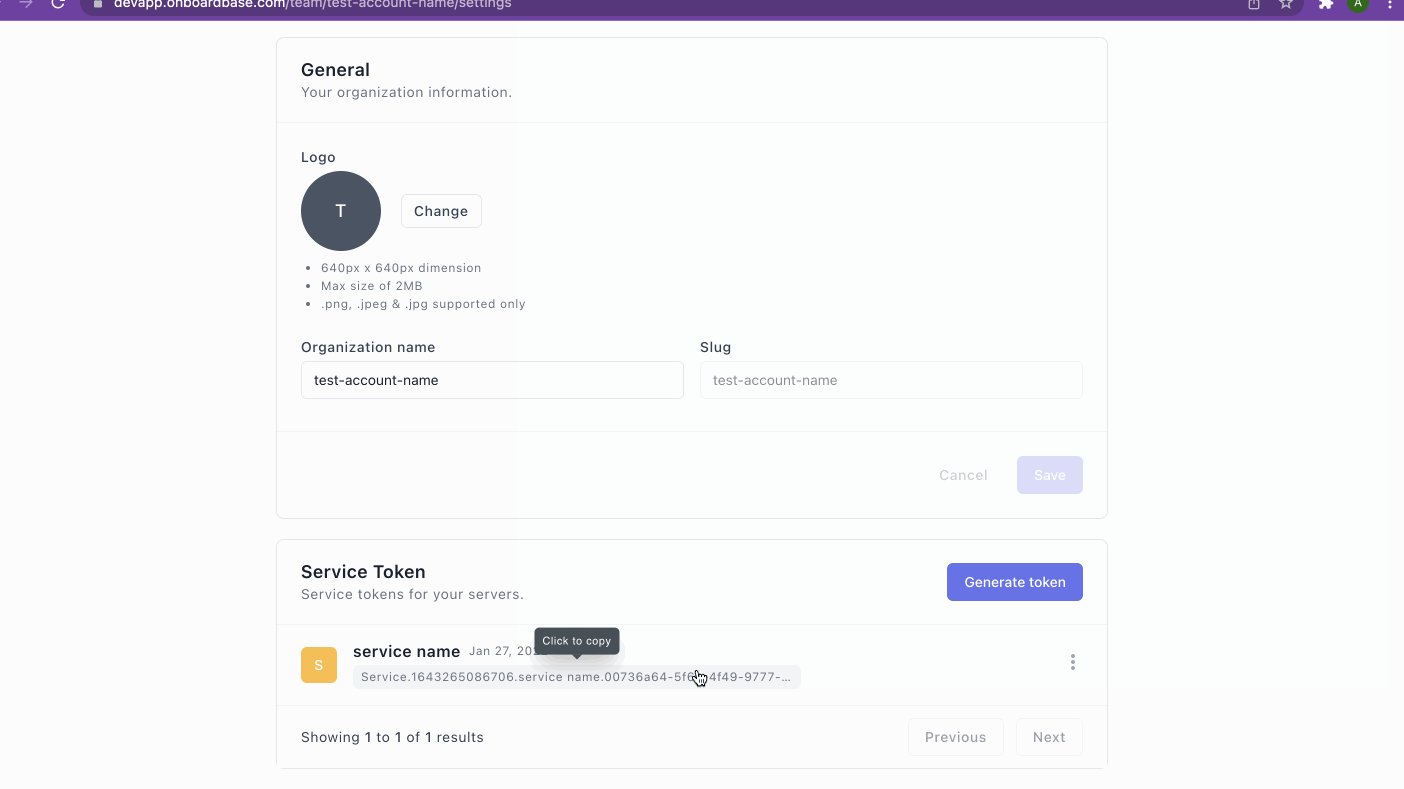
- Scroll to the Service Token section
- Click Generate Token button
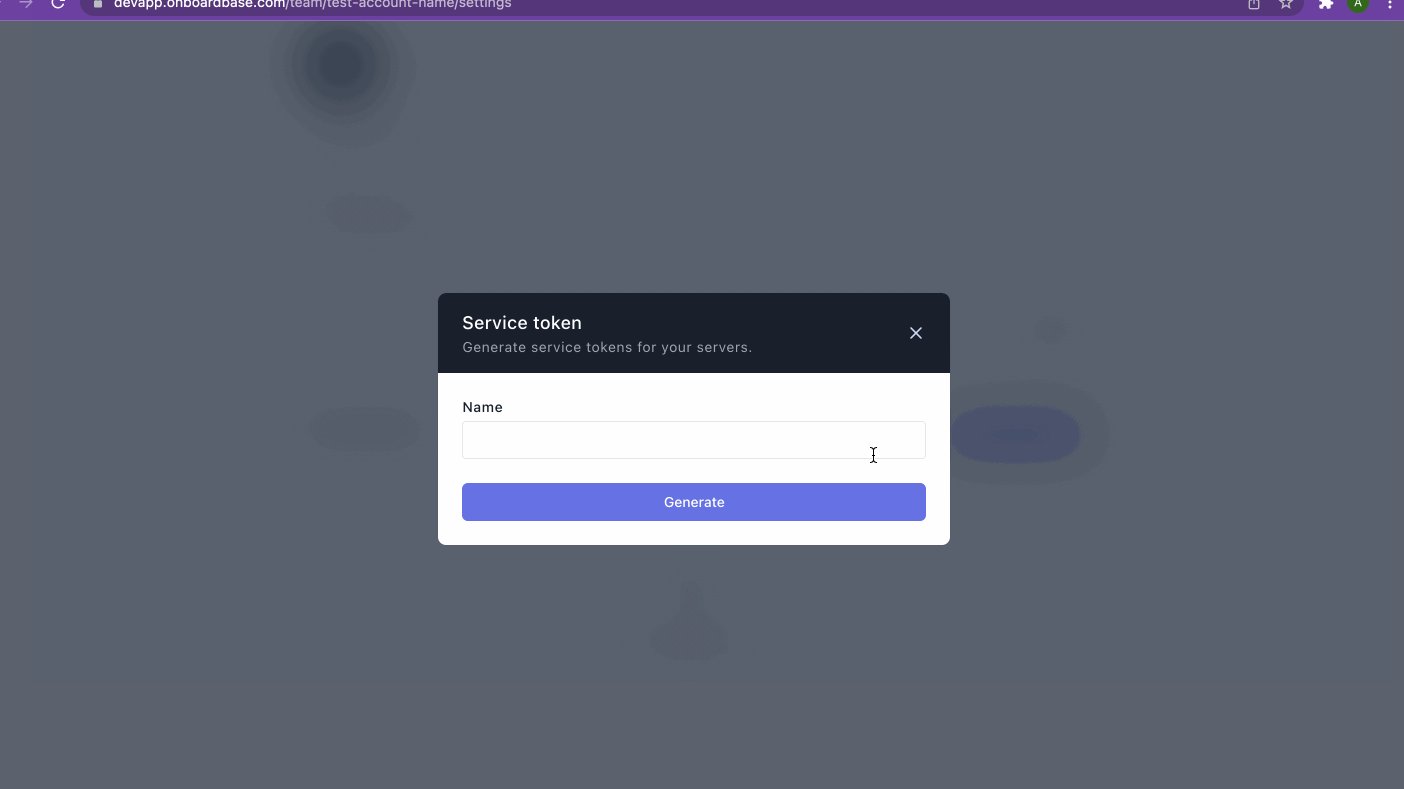
- Enter the name of the service
- Click on Generate to finalize

2. Add the service token to your Astro project
A service token contains sensitive information.
Leaking your service token gives access to your other secrets, so make sure to use it wisely and never store it in your git history or server logs.
This method persists the service token in the configuration settings, so it's useful in server and VM environments to prevent re-authenticating the CLI on every restart.
- Prevent the service token from being leaked in the bash log history:
export HISTIGNORE='onboardbase*'
- Define the service token in the configuration settings:
onboardbase config:set --token "Service.****.****.*****" --scope /usr/src/app
4. Setup
Run the setup command to create a configuration file containing your project name and your desired environment:
onboardbase setup
5. Run your project
Onboardbase injects environment variables at runtime using the onboardbase run command.
All you have to do is encapsulate your scripts with onboardbase run -c in your package.json file:
"scripts": {
"dev": "onboardbase run -c \"astro dev\"",
"build": "onboardbase run -c \"astro build\"",
"start": "onboardbase run -c \"astro start\""
}
When trying to access your Secrets in use import.meta.env.KEY as Astro relies on Vite.
You can then simply start your development server as usual:
yarn dev
In any adapter, you can use process.env.FE_BASE_URL . There's a common issue with the CloudFlare adapter, so you need access to its runtime.
import { defineConfig } from 'astro/config';
import cloudflare from '@astrojs/cloudflare';
export default defineConfig({
output: 'server',
adapter: cloudflare({
runtime: {
mode: 'local',
type: 'pages',
bindings: {
// example of a var binding (environment variable)
"DATABASE_URL": {
type: "var",
value: "https://example.com", // not need to be explicitly passed
}
},
},
}),
});
For more details, check Cloudflare Adapter AstroJS
Updated about 1 year ago