Redwood
In this guide, we will discuss how to setup a RedwoodJs project, that uses Onboardbase to manage its secrets(environment variables)
1. Install the Onboardbase CLI
npm i -g @onboardbase/cli@latest
2. In development: login
In your project folder, run the login command:
onboardbase login
Open the authorization page in your browser and enter your email. A confirmation link will be sent to the email. Click the link, and your CLI should be authorized. Check your terminal to confirm.
3. In production: use a service token
Running the onboardbase login command creates an access token to Onboardbase. This is useful to quickly get developers started and monitor secret usage, but not suitable for a production environment. Instead, you need to create a Service Token for machine-to-machine authentication.
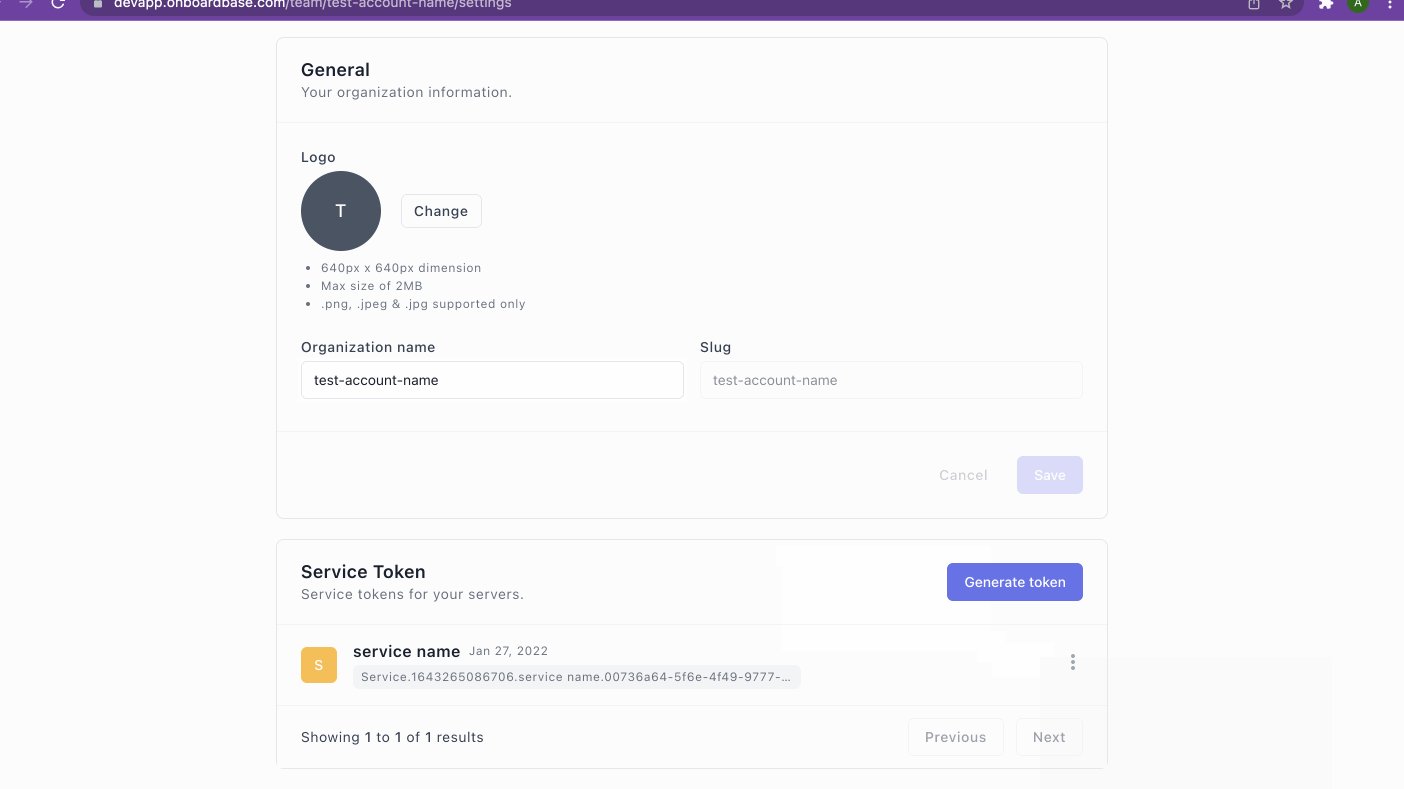
1. Create a service token from the web dashboard
- Login to your Onboardbase account as an admin
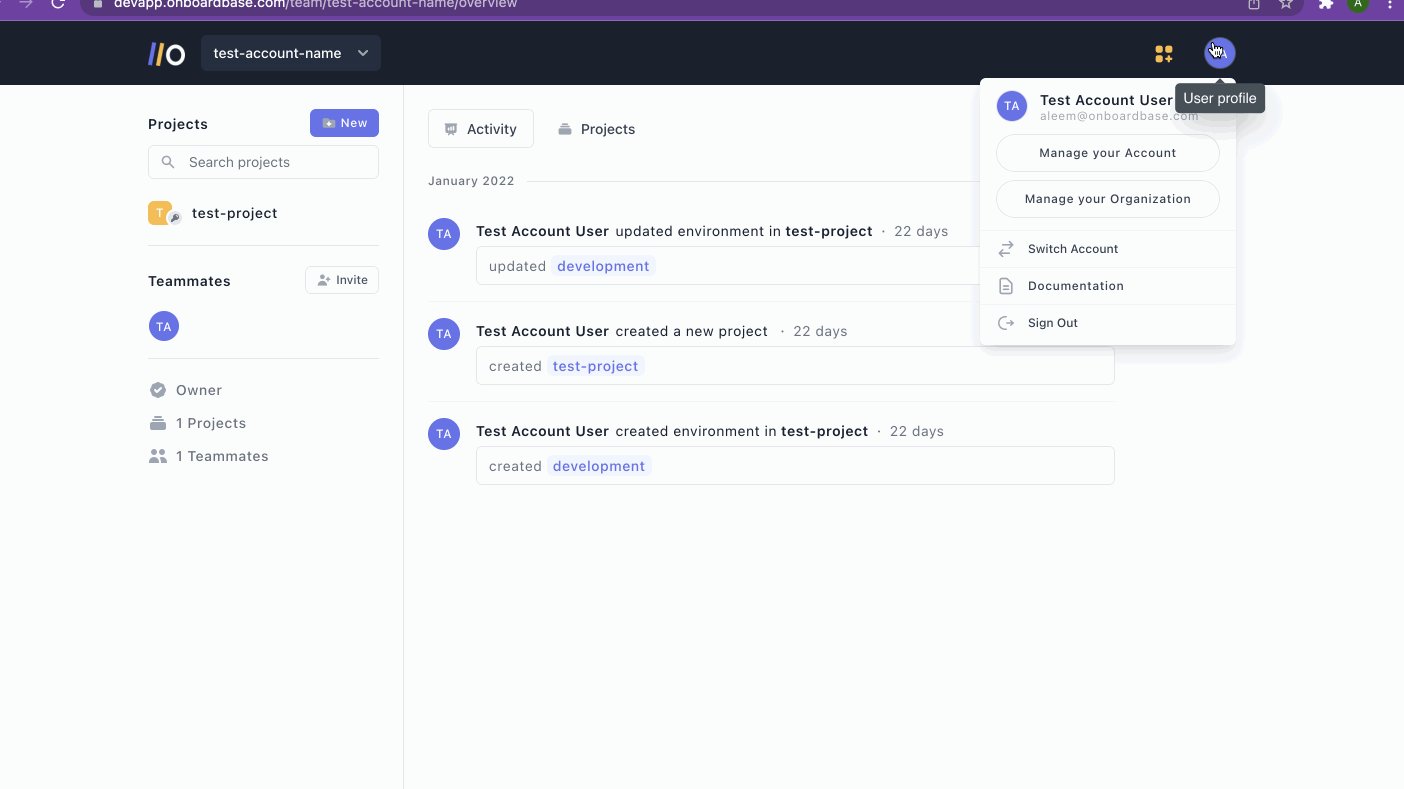
- Click the profile icon in the navbar
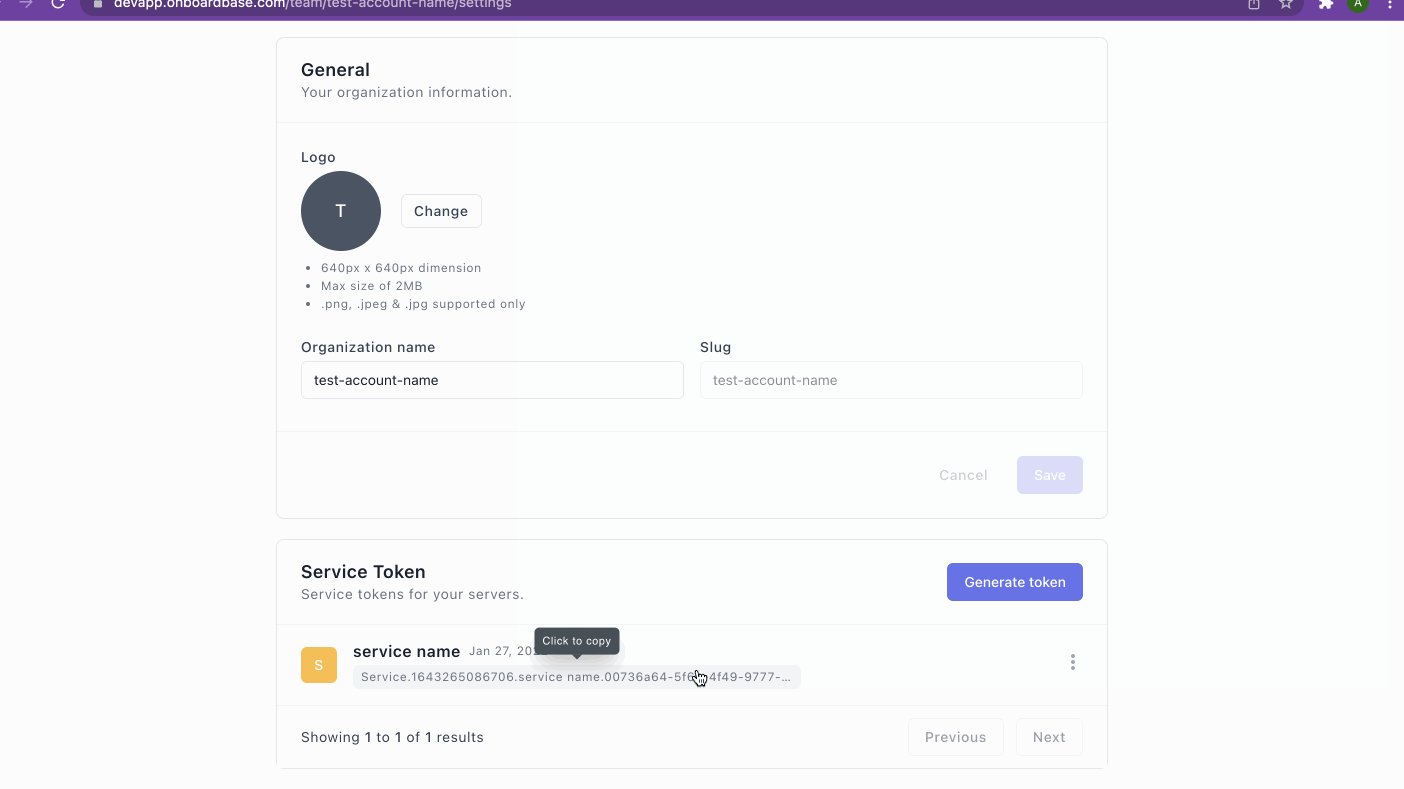
- Scroll to the Service Token section
- Click Generate Token button
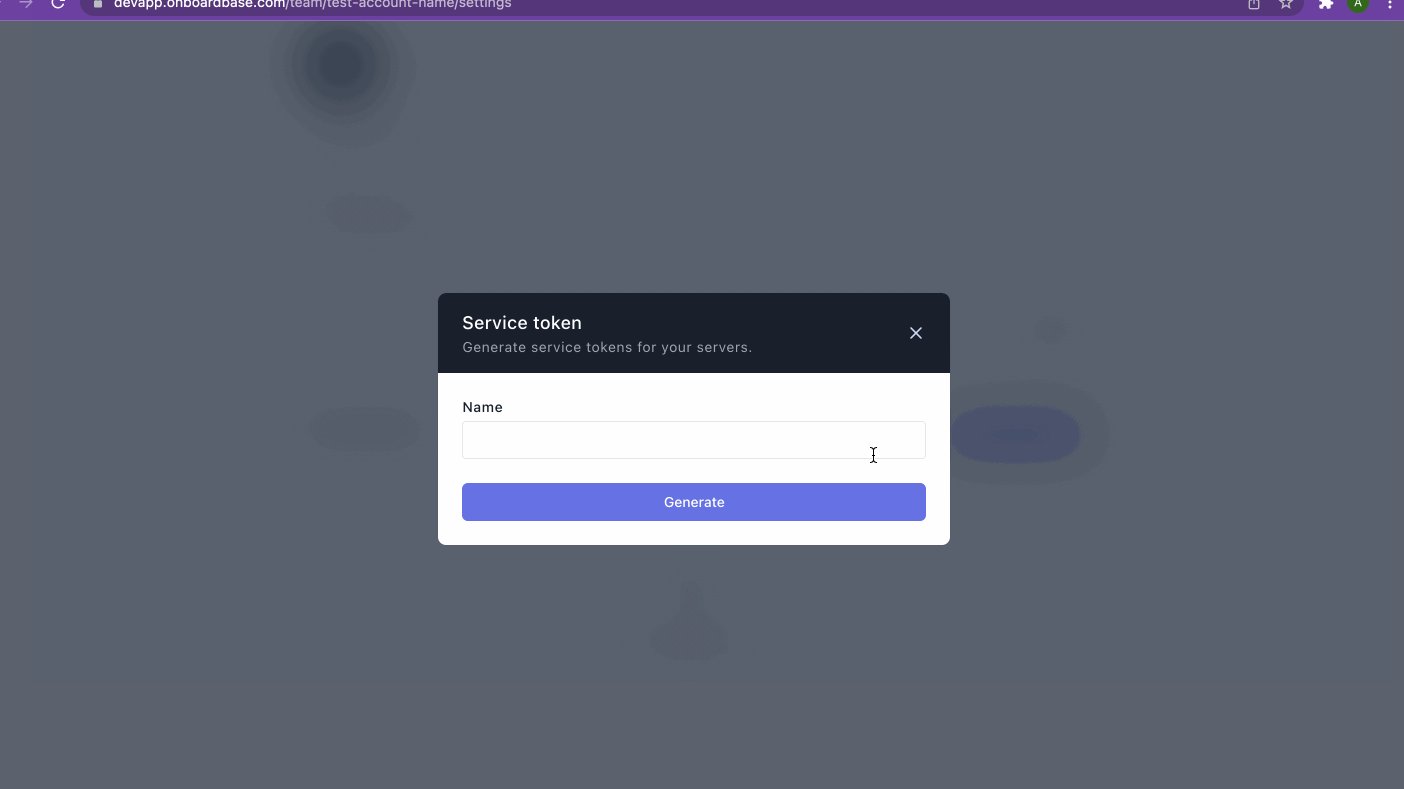
- Enter the name of the service
- Click on Generate to finalize

2. Add the service token to your Redwood project
A service token contains sensitive information.
Leaking your service token gives access to your other secrets, so make sure to use it wisely and never store it in your git history or server logs.
This method persists the service token in the configuration settings, so it's useful in server and VM environments to prevent re-authenticating the CLI on every restart.
- Prevent the service token from being leaked in the bash log history:
export HISTIGNORE='onboardbase*'
- Define the service token in the configuration settings:
onboardbase config:set --token "Service.****.****.*****" --scope /usr/src/app
4. Setup
Run the setup command to create a configuration file containing your project name and your desired environment:
onboardbase setup
5. Run your project
RedwoodJs relies on Nodejs and React. So secrets are accessed by default through process.env.KEY.
When you need to access them in your web app use, you can either add them to redwood.toml via the includeEnvironmentVariables array or prefix with REDWOOD_ENV_.
Usage in the backend will, by default, be via process.env.KEY.
Onboardbase injects environment variables at runtime using the onboardbase run command.
All you have to do is to encapsulate your scripts with onboardbase run -c in your package.json file:
"scripts": {
"dev": "onboardbase run -c \"rw dev\"",
"build": "onboardbase run -c \"rw build\"",
"start": "onboardbase run -c \"rw start\""
}
The -c flag encapsulates the command in its own environment with variables imported from Onboardbase.
You can then simply start your development server as usual:
yarn dev
Updated about 1 year ago