Supabase
In this guide, we will take a look at setting up a Supabase react project with Onboardbase
This section assumes you already have a project set up in Onboardbase Dashboard. If you don't, please create an account and get started!
TIP
You can authenticate the CLI with Environment variables.
Supported environment variables are:
ONBOARDBASE_TOKEN- A service tokenONBOARDBASE_PROJECT- an onboardbase project nameONBOARDBASE_ENVIRONMENT- an environment in the specified project
Setting up Supabase
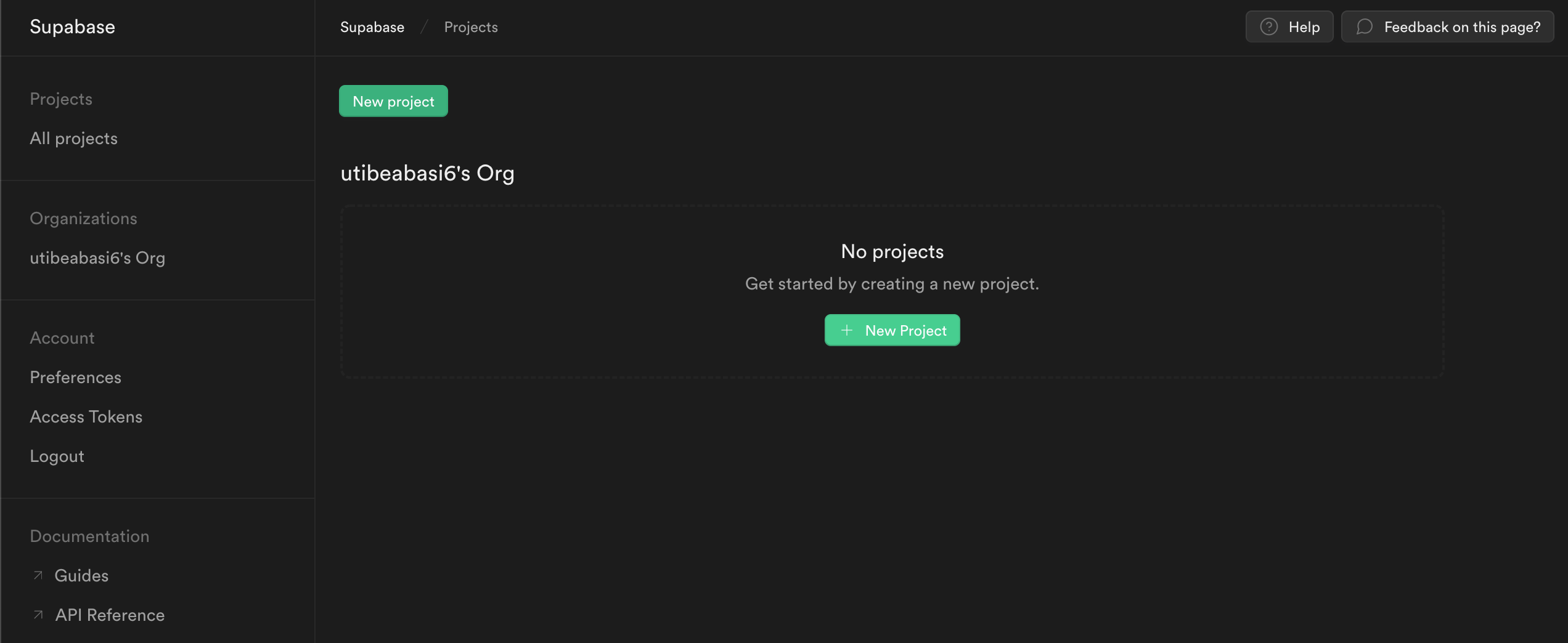
Head to the Supabase website here and create an account. On your dashboard, create a new Supabase project.

The project might take a while to provision the database and other components, so be patient.
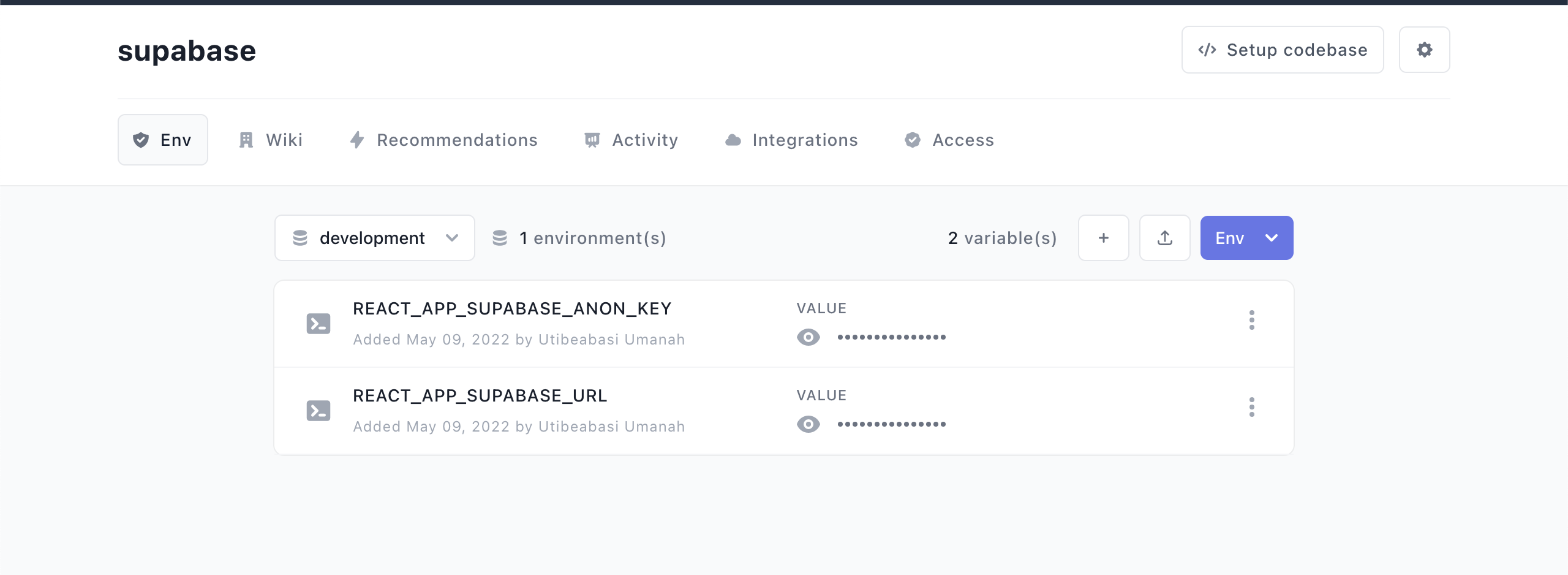
On your dashboard, you will see that your project API keys have been created, so head over to your Onboardbase account and store these as environment variables.
Create an environment variable for your anon key as well as your project's api url. You will be accessing these keys as environment variables from your application later.
Make sure the keys are prefixed with
REACT_APP_or react will not pick them up

Setting up the React project
Create a new react application by running the command
npx create-react-app supabase-react --use-npm
cd supabase-react
Then let's install the only additional dependency: supabase-js
npm install @supabase/supabase-js
Authenticating the Supabase project
Run the following command to setup Onboardbase in the application root folder
onboardbase setup
Make sure to choose the project and environment where you stored the environment variables for the Supabase API key and anon key
Now, get the Supabase API URL and anon key from the environment variable and pass them into the Supabase createClient function to create an instance of a Supabase client.
// supabaseClient.js
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = process.env.REACT_APP_SUPABASE_URL
const supabaseAnonKey = process.env.REACT_APP_SUPABASE_ANON_KEY
export const supabase = createClient(supabaseUrl, supabaseAnonKey)
Now, modify your application start scripts to use onboardbase run, so instead of having this
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
change to this
"scripts": {
"start": "onboardbase run -c 'react-scripts start'",
"build": "onboardbase run -c 'react-scripts build'",
"test": "onboardbase run -c 'react-scripts test'",
"eject": "onboardbase run -c 'react-scripts eject'"
},
Run your application with npm start or yarn start, and Onboardbase will populate the application with the required environment variables.
Updated over 1 year ago